 2018-05-17 09:54:17
2018-05-17 09:54:17
 1185
1185
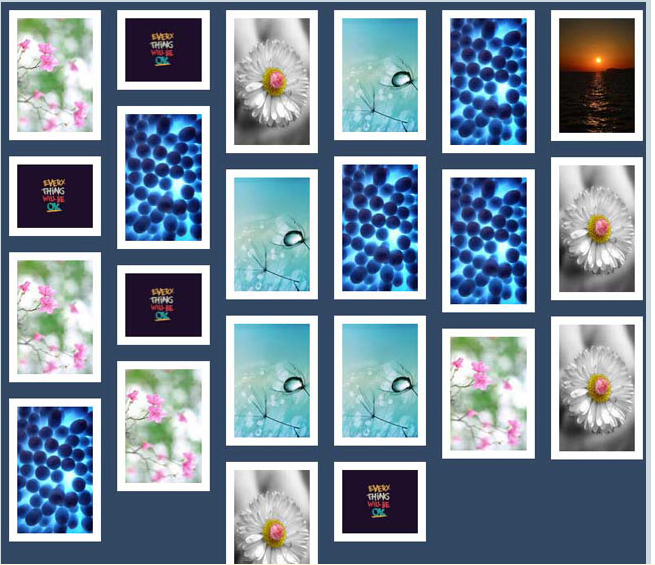
瀑布流的布局核心是基于網格的一個布局,而且高度是根據其中內容的而變化的,呈堆棧形式排列。

實現方法:首先在父級樣CSS樣式里加入:column-count: 2; column-gap: 0;column-count 為列數; column-gap 為每列間隔距離; column-rule 為間隔邊線大小; column-width 為每列寬度; 當只設置 column-width 時,瀏覽器窗口小于一列寬度時,列中內容自動隱藏; 當只設置 column-count 時,平均計算每列寬度,列內內容超出則隱藏; 都設了 column-count 和column-width,瀏覽器會根據 count 計算寬度和 width 比較,取大的那個值作為每列寬度,然后當窗口縮小時,width 的值為每列最小寬度。這邊其實很簡單,簡易自己嘗試下。在CSS中有一個break-inside屬性,這個屬性也是實現瀑布流布局最關鍵的屬性,為了控制文本塊分解成單獨的列,這樣一個CSS實現瀑布流的方法就實現了。
咨詢熱線
010-85377344
135-21581588
微信客服

QQ客服
3026106565 點擊咨詢